티스토리 마크다운 지원도 되네 편하다...
display 특성
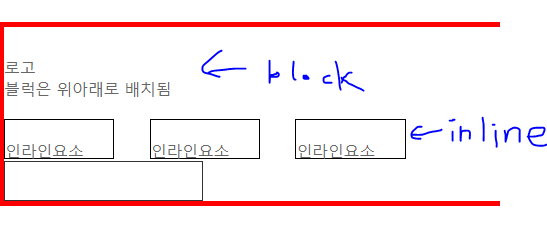
display : block (상자)
- div, header, section, footer, ul, li, ol, dl, dt, dd, p, address, aside, nav
- 가로 : 100%, 세로 : 내용만큼 길어짐
- 위아래 배치, 크기지정 가능
- 마진, 패딩 상하좌우 가능
display : inline (글자)
- a, span, em, strong, label, b, i, u
- 가로, 세로 크기 내용만큼 길어짐
- 좌우로 배치, 자간에 의한 간격 발생
- 크기 지정 불가
- 마진, 패딩 상하 불가
- block으로 지정하면 크기 지정 가능
display : inline-block
- img, input, button, select, textarea, iframe
- 기본크기
- 좌우크기 지정 가능
- 마진, 패딩 상하좌우 가능, 마진병합 없음
- inline 효과 유지해서 가로크기에 맞추기 가능

로고
블럭은 위아래로 배치됨
display flex
- https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
studiomeal.com
- https://flexboxfroggy.com/#ko
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
flex
컨테이너(부모) 안에 있는 자식들을 정렬하기
옛날에 쓰던 float나 inline-block 보다 이걸 더 많이 씀
.main_etc .etc {
display: flex;
이렇게 하면 기본적으로 내용물의 가로 길이만큼 수평으로 정렬된다
세로는 컨테이너(부모)의 높이에 맞게 자동으로 늘어남

배치 방향 설정
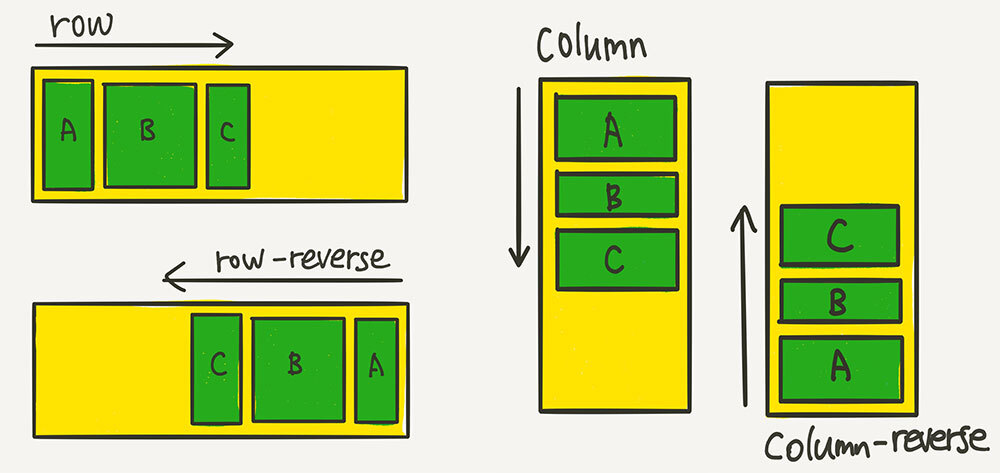
flex-direction
배치되는 축의 방향을 결정
flex-direction: row;
/* (기본값) 아이템들이 가로 방향으로 배치 */
flex-direction: column;
/* 아이템들이 세로 방향으로 배치, 단 이렇게 되면 방향 정렬 (justify-content와 align의 방향이 뒤바뀌니 주의) */
flex-direction: row-reverse;
/* 가로 리버스 */
flex-direction: column-reverse;
/* 세로 리버스 */

flex 내용이 많다...
줄넘김 처리 설정!!!
flex-wrap
flex-wrap : nowrap;
기본값, 요소가 컨테이너들을 삐져나감
wrap;
줄바꿈
wrap-reverse;
리버스줄바꿈
넘치면 위로 올라감
justify 가로 정렬
align 수직 정렬
justify-content
메인축(가로) 정렬
justify-content : flex-start;
기본값, 아이템 시작점으로 정렬, 방향이 row일때는 왼쪽, column일 때는 위부터
flex-end;
끝점으로 정렬,
center;
가운데 정렬
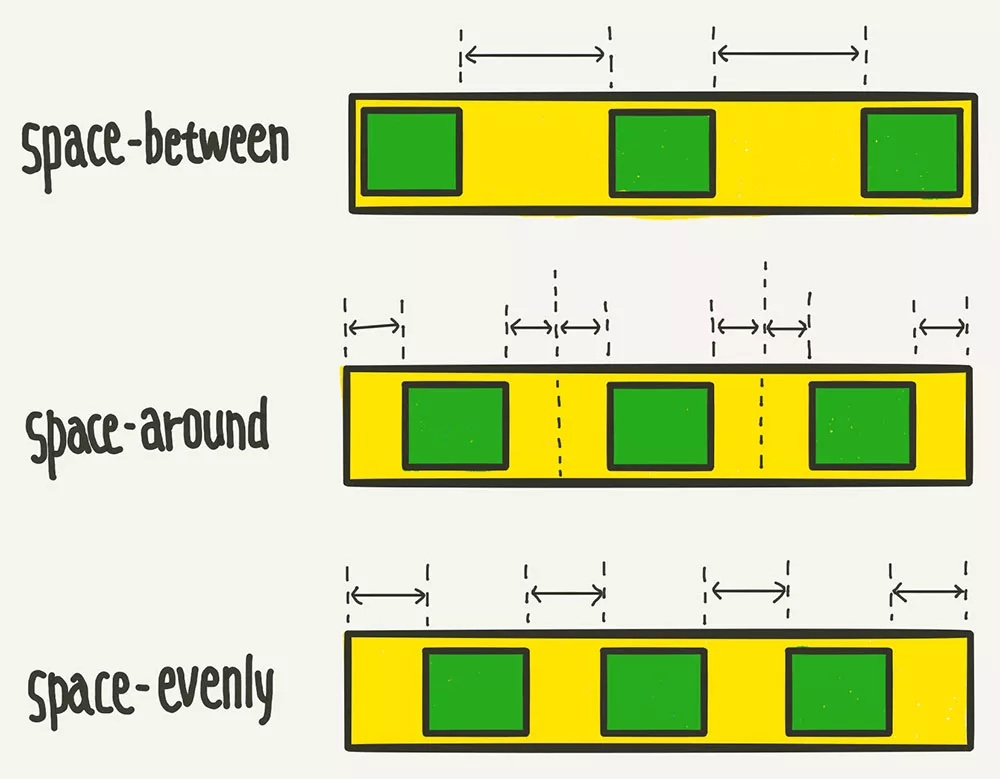
space-between;
사이에 균일한 간격
space-around;
둘레에 균일한 간격
space-evenly;
전부 균일한 간격

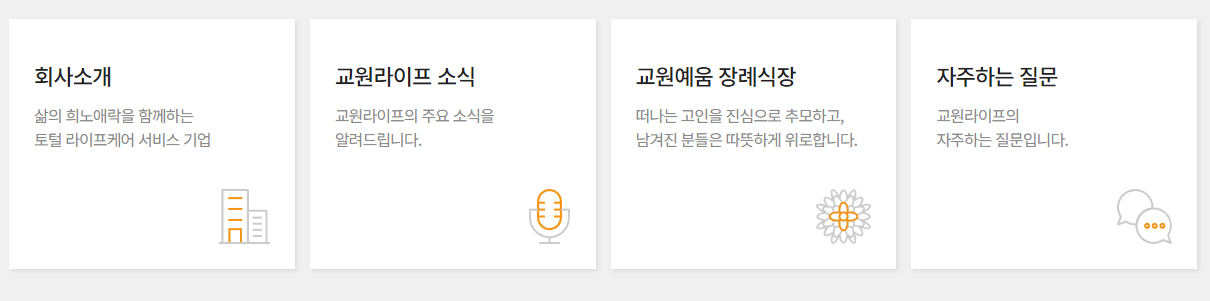
교원라이프(하단기타메뉴)
overflow
웹폰트연결
'씹덕티스토리에코딩의등장이라' 카테고리의 다른 글
| 포스코이앤씨 푸터 (0) | 2024.03.27 |
|---|---|
| 교보생명 이노스테이지 / 코리아리서치인터내셔널 (0) | 2024.03.27 |
| 아웃백 헤더 (0) | 2024.03.22 |
| position(레이어) (0) | 2024.03.21 |
| 아웃백 홈페이지 한화생명 홈페이지 (0) | 2024.03.19 |




댓글