<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<meta name="viewport" content="width=1260">
<!-- <meta name="format-detection" content="telephone=no"> -->
<meta name="description" content="OUTBACK STEAKHOUSE">
<title>아웃백 스테이크 하우스(Outback Steakhouse)</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div id="skip_navi">
<a href="#container">본문바로가기</a>
</div>
<div id="wrap">
<header id="header">
<div class="inner">
<h1 class="logo">
<a href="index.html">
<img src="images/logo_white_type_02.png" alt="아웃백">
</a>
</h1>
<nav class="gnb_wrap">
<ul class="gnb">
<li><a href="#">BRAND</a></li>
<li><a href="#">MENU</a></li>
<li><a href="#">MEMBERSHIP</a></li>
<li><a href="#">BENEPIT</a></li>
<li><a href="#">STORE</a></li>
</ul>
</nav>
<ul class="other">
<li><a href="#">고객의 소리</a></li>
<li><a href="#">채용</a></li>
<li><a href="#">로그인</a></li>
</ul>
</div>
</header>
<main id="container">
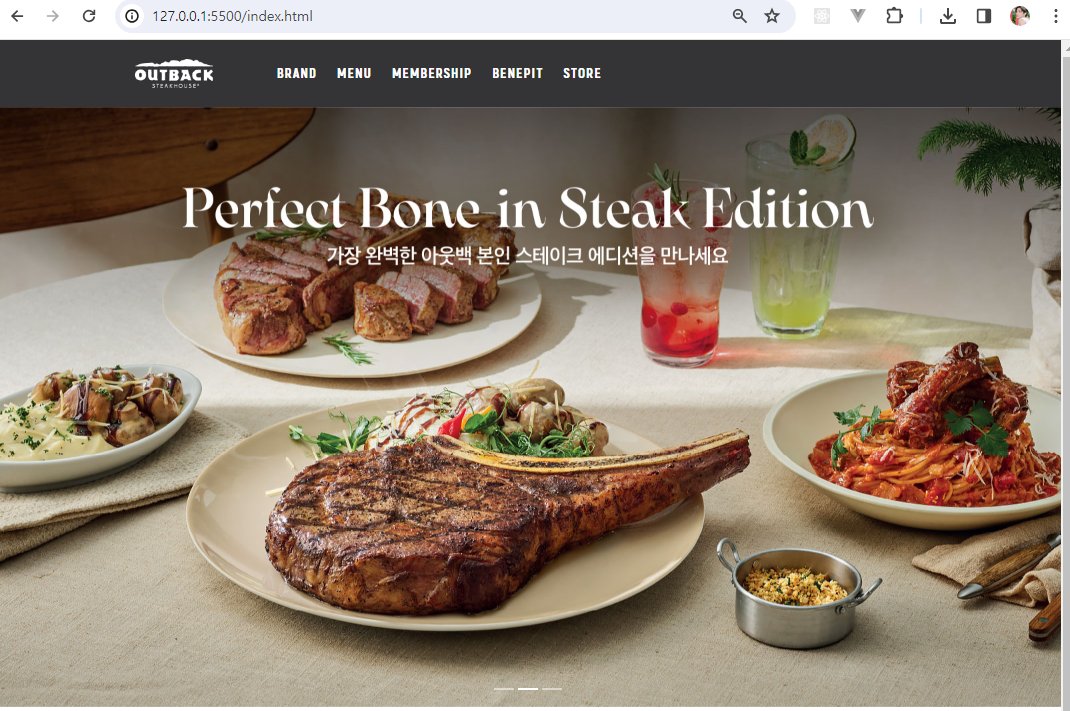
<section class="main_slider">
<h2 class="blind">메인 배너</h2>
<a href="#">
<div id="carouselExampleIndicators" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="images/20230712194040200126.jpg" alt="...">
</div>
<div class="carousel-item">
<img src="images/20230713135142117134.jpg" alt="...">
</div>
<div class="carousel-item">
<img src="images/20231103184158277013.jpg" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</a>
</section>
</main>
</div>
</body>
</html>
/* 컬러 변수 */
:root {
--point-color1: #be161e;
--point-color2: #c7b19b;
--txt-color-400: #999;
--txt-color-500: #666;
--txt-color-600: #222;
}
#wrap {
min-width: 1260px;
height: 1500px;
}
/* 요소에 띄우는 속성이 적용되면 내용만큼 줄어듬 */
#header {
/* fixed 레이어는 창기준, #wrap의 min-width가 작동안하니까 직접 지정 */
min-width: 1260px;
position: fixed;
left: 0;
top: 0;
background: rgba(52, 52, 54, 1);
width: 100%;
/* 다른 레이어보다 무조건 위에 있도록 */
z-index: 9999;
}
#header .inner {
width: 1180px;
height: 100px;
margin: 0 auto;
display: flex;
align-items: center;
}
#header .gnb_wrap {
margin-left: 80px;
}
#header .gnb {
display: flex;
}
#header .gnb > li {
/* 메뉴구조에서 여백은 li에서 처리하여 클릭영역 구분
hover 유지 마진 불가 */
padding: 0 15px;
}
#header .gnb > li > a {
display: block;
color: #fff;
font-size: 19px;
font-family: 'Akrobat', sans-serif;
/* 메뉴에서 글자를 수직정렬하며 높이지정시 px 사용 */
line-height: 100px;
letter-spacing: 0.12em;
position: relative;
}
#header .gnb > li > a::after {
content: '';
/* after는 인라인이지만 앱솔걸면 블럭됨 */
position: absolute;
left: 0;
/* 양수면 기준안 음수면 기준밖 */
bottom: 30px;
/* 엡솔걸면 크기가 내용만큼 줄어드르모 100%로 늘려줌 */
width: 100%;
height: 3px;
background: var(--point-color1);
display: none;
}
/* 이중리스트구조에서 hover는 li에서 해야 서브메뉴 같이 조작 가능 서브메뉴로 마우스가 이동해도 hover가 풀리지 않음 */
#header .gnb > li:hover > a::after {
display: block;
}
#container {
padding-top: 100px;
}
.main_slider {
/* 헤더가 떠있으므로 인접이 아니며 main_slider에서 마진병합발생 */
/* margin-top: 100px; */
/* 큰이미지를 가려서 스크롤바 안나오게 */
overflow: hidden;
/* 포지션 앱솔의 기준 */
position: relative;
/* 안쪽요소가 모두 포지션앱솔이면 높이가 0이되며 높이를 지정해야함 */
height: 900px;
}
.main_slider a {
position: absolute;
left: 50%;
top: 0;
/* margin-left: -960px; */
/* tranflate에 %는 요소자신의 크기가 기준 */
transform: translate(-50%);
}
.main_slider img {
max-width: none;
}
헤더 부분

중간에 부트스트랩 추가해서 사진 카로쉘 넣음
스테이크 사진 때문에 배고파서 죽을 뻔함 아니 사실 스테이크보다 이거 할 때 너무 졸려서 죽을 뻔했음 오늘 12시 전에 안 자면 나는 개가 되는 것으로
한화 생명 페이지
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<meta name="viewport" content="width=1140">
<!-- <meta name="format-detection" content="telephone=no"> -->
<meta name="description" content="OUTBACK STEAKHOUSE">
<title>한화생명</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div id="skip_navi">
<a href="#container">본문바로가기</a>
</div>
<div id="wrap">
<main id="container">
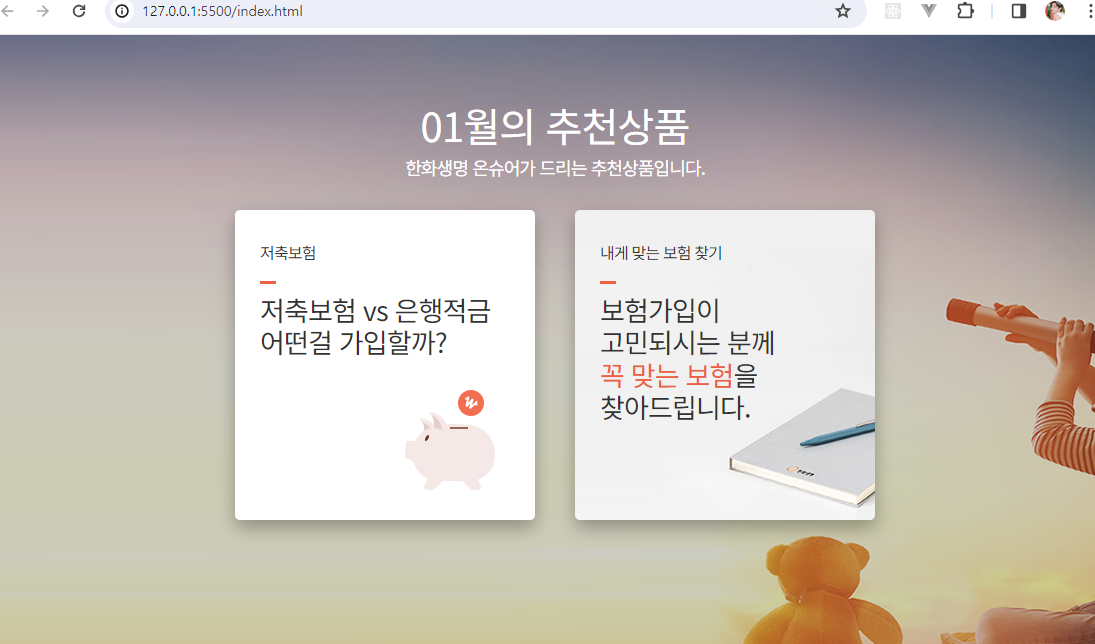
<section class="main_recommand">
<div class="inner">
<div class="tit_wrap">
<h2>01월의 추천상품</h2>
<p>한화생명 온슈어가 드리는 추천상품입니다.</p>
</div>
<ul class="recommand">
<li>
<a href="#">
<em>저축보험</em>
<p>저축보험 vs 은행적금 어떤걸 가입할까?</p>
</a>
</li>
<li>
<a href="#">
<em>내게 맞는 보험 찾기</em>
<p>보험가입이<br>고민되시는 분께<br><strong>꼭 맞는 보험</strong>을<br>찾아드립니다.</p>
</a>
</li>
</ul>
</div>
</section>
</main>
</div>
</body>
</html>
/* 컬러 변수 */
:root {
--point-color1: #eb6242;
--point-color2: #c7b19b;
--txt-color-400: #999;
--txt-color-500: #333;
--txt-color-600: #222;
}
#wrap {
min-width: 1140px;
height: 6000px;
}
.main_recommand {
padding-top: 61px;
height: 610px;
/* background: fixed는 iOS 사파리에서 안됨 (성능이슈때문에 막아놨음) */
background: url(../images/mainBanner01.jpg) no-repeat center top / cover fixed;
/* background-size: cover; */
}
.main_recommand .inner {
width: 1060px;
margin: 0 auto;
}
.main_recommand .tit_wrap {
color: #fff;
text-align: center;
}
.main_recommand .tit_wrap h2 {
font-size: 40px;
}
.main_recommand .tit_wrap p {
font-size: 18px;
}
.main_recommand .recommand {
display: flex;
justify-content: center;
margin-top: 30px;
gap: 0 40px;
}
.main_recommand .recommand li {
background: #fff url(../images/icon-top0102.png) no-repeat right bottom;
width: 300px;
border-radius: 5px;
/* 안쪽 a는 네모형태이므로 모서리를 가려줌 */
overflow: hidden;
box-shadow: 0 8px 18px rgba(0, 0, 0, 0.3);
}
.main_recommand .recommand li:nth-child(2) {
background-image: url(../images/icon_searchResult.png);
background-color: #f0f0f0;
}
.main_recommand .recommand a {
display: block;
height: 310px;
padding: 30px 25px;
}
.main_recommand .recommand em {
font-size: 16px;
position: relative;
/* em은 인라인이므로 위아래 패딩이 제대로 작동하지 않음 */
padding-bottom: 20px;
display: block;
}
.main_recommand .recommand em::after {
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 16px;
height: 3px;
background: var(--point-color1);
}
.main_recommand .recommand p {
font-size: 27px;
color:var(--txt-color-600);
margin-top: 10px;
line-height: 1.2;
}
.main_recommand .recommand strong {
color: var(--point-color1);
}

이미지 넣기랑 배경으로 넣기 구분이 힘듦 주의하기
뒤에 큰 배경은 background cover로
돼지 저금통 li에다가 넣었음
li:ntn-child(2)이용하기
이건 어제 거
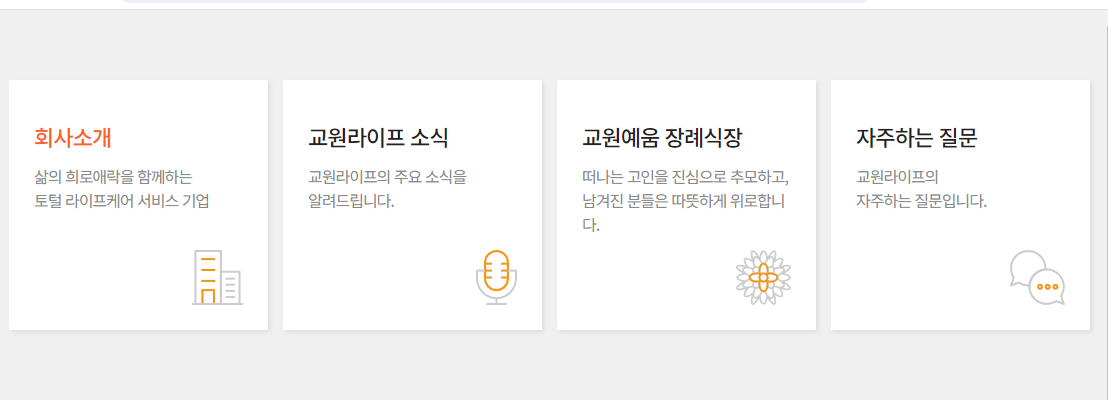
교원라이프
hover 적용하는 거 연습할 것

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- iOS 사파리 전화번호 링크 컬러변경 방지 -->
<meta name="format-detection" content="telephone=no">
<!-- 검색결과에 반영됨 -->
<meta name="description" content="교원라이프는 교원그룹 계열사로서, 늘 고객님의 삶과 함께하는 프리미엄 라이프케어 서비스 기업입니다.">
<!-- <meta name="viewport" content="width=1280" /> -->
<title>교원라이프</title>
<!-- 웹폰트코드를 먼저 연결해야함 -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/common.css" />
<link rel="stylesheet" href="css/main.css" />
</head>
<body>
<div id="skip_navi">
<a href="#container">본문바로가기</a>
</div>
<div id="wrap">
<main id="container">
<section class="main_etc">
<div class="inner">
<h2 class="blind">기타 서비스</h2>
<ul class="etc">
<li>
<a href="#">
<h3>회사소개</h3>
<p>삶의 희로애락을 함께하는<br>토털 라이프케어 서비스 기업</p>
</a>
</li>
<li>
<a href="#">
<h3>교원라이프 소식</h3>
<p>교원라이프의 주요 소식을<br>알려드립니다.</p>
</a>
</li>
<li>
<a href="#">
<h3>교원예움 장례식장</h3>
<p>떠나는 고인을 진심으로 추모하고,<br>남겨진 분들은 따뜻하게 위로합니다.</p>
</a>
</li>
<li>
<a href="#">
<h3>자주하는 질문</h3>
<p>교원라이프의<br>자주하는 질문입니다.</p>
</a>
</li>
</ul>
</div>
</section>
</main>
</div>
</body>
</html>
/* 컬러 변수 */
:root {
--point-color1: #ff601e;
--point-color2: #feb12d;
--txt-color-400: #888;
--txt-color-500: #222;
--txt-color-600: #000;
}
#wrap {
height: 1500px;
}
.main_etc {
padding: 70px 0;
background: #f0f0f0;
}
.main_etc .etc {
display: flex;
gap: 0 15px;
}
.main_etc .etc li {
width: 25%;
box-shadow: 2px 2px 4px rgba(220,220,220,1);
}
.main_etc .etc li:hover h3 {
color: var(--point-color1);
}
.main_etc .etc a {
display: block;
padding: 40px 25px;
height: 250px;
background: #fff url(../images/company.svg) no-repeat right 25px bottom 25px / auto 55px;
}
.main_etc .etc li:nth-child(2) a {
background-image: url(../images/mic.svg);
}
.main_etc .etc li:nth-child(3) a {
background-image: url(../images/chrysanthemum.svg);
}
.main_etc .etc li:nth-child(4) a {
background-image: url(../images/qna.svg);
}
.main_etc .inner {
max-width: 1230px;
padding: 0 15px;
margin: 0 auto;
}
.main_etc .etc h3 {
font-size: 22px;
font-weight: 500;
}
.main_etc .etc p {
font-size: 16px;
margin-top: 12px;
letter-spacing: -1px;
color: var(--txt-color-400);
}하..............
진짜 이렇게 존나 힘든데 아직도 화요일이라니
힘듭니다
사는게힘이들어요
'씹덕티스토리에코딩의등장이라' 카테고리의 다른 글
| 포스코이앤씨 푸터 (0) | 2024.03.27 |
|---|---|
| 교보생명 이노스테이지 / 코리아리서치인터내셔널 (0) | 2024.03.27 |
| 아웃백 헤더 (0) | 2024.03.22 |
| position(레이어) (0) | 2024.03.21 |
| 240318 HTML (0) | 2024.03.18 |




댓글